Tips SEO? iya..Memang Postingan Kali ini saya akan Memberikan anda Tips dan Trik SEO.Memang Tips dan Trik SEO banyak.Kali ini KangTiar akan Mengulas Tentang "Menguatkan Judul Posting di Blogspot".Tips ini saya Postingkan Karena Banyak Blogger yang Judulnya Mirip/Bahkan Sama,Oleh karena itu Trik ini akan Berguna Untuk Menguatkan Judul Postingan Agar No Satu Di Kang Google.Trik ini Cocok untuk Kontes-kontes Blog Terutama Kontes SEO. Dan Apalagi Kalau Kontesnya itu Memakai Keyword/Judul Blog Yang Sama,Tentunya semua Peserta Memakai Judul yang Sama.Oleh Karena itu Trik ini Akan Sangat Berguna Sekali Untuk Para Blogger Yang Suka Kontes dan Blogger Yang ingin Meningkatkan Pagerank Apakah anda Tertarik dengan Trik ini? Langsung Saja Ke TKP...
1. Login Di Blogger.Com
2. Tata letak ----> Edit laman --->"Centang Expand Template Widget"
3 Lalu Cari Kode Seperti Di bawah ini
<b:if cond='data:post.title'>
Kode Selengkapnya Seperti ini
<b:if cond='data:post.title'>
<h3 class='post-title entry-title'>
<b:if cond='data:post.link'>
<a expr:href='data:post.link'><data:post.title/></a>
...............................................................
</b:if>
</h3>
</b:if>
<h3 class='post-title entry-title'>
<b:if cond='data:post.link'>
<a expr:href='data:post.link'><data:post.title/></a>
...............................................................
</b:if>
</h3>
</b:if>
4. Gantilah Kode h3 Pada Kode diatas dengan Kode h1. Beberapa Template Mungkin Menggunakan Kode h2
5. Jika Sudah Mengganti Kodenya,lalu Ganti Kode CSS untuk Judul Postingan Blog Anda. Misal Kode CSS Blog KangTiar
.post h3 {
......................
}
.post h3 a, #content h3 a:visited {
.................................
}
.post h3 a:hover {
...............................
}
......................
}
.post h3 a, #content h3 a:visited {
.................................
}
.post h3 a:hover {
...............................
}
Gantilah Kode h3 (Berwarna Merah) dengan Kode h1
6. Selanjutnya,Tambahkan Kode dibawah ini Tepat Di atas Kode ]]></b:skin>
h1.post-title, .post h1 #Blog1 h1, #Blog2 h1 {
line-height:1.4em;
}
line-height:1.4em;
}
Jika Anda menggunakan tag h1 untuk postingan Anda, sebaiknya Anda mengganti tag judul blog Anda menjadi h2 agar tidak terjadi dobel dengan tag h1. Caranya sama, Anda cukup mencari kode css heading Blog Anda Misalnya:
#header h1 {
........
}
#header h1 a, #header h1 a:visited {
........
}
#header h1 a:hover {
..................
}
........
}
#header h1 a, #header h1 a:visited {
........
}
#header h1 a:hover {
..................
}
Ganti Kode h1 dengan Kode h2
7. Cari Kode h1 Lainnya,tapi Selain Kode Untuk Judul Postingan seperti yang disebutkan Tutor di atas, Ganti Juga dengan h2. Misalnya:
<div class='titlewrapper' style='background: transparent'>
<h1 class='title' style='background: transparent; border-width: 0px'>
<b:include name='title'/>
</h1>
</div>
......................
............................
<!--No header image -->
<div id='header-inner'>
<div class='titlewrapper'>
<h1 class='title'>
<b:include name='title'/>
</h1>
......................................
<h1 class='title' style='background: transparent; border-width: 0px'>
<b:include name='title'/>
</h1>
</div>
......................
............................
<!--No header image -->
<div id='header-inner'>
<div class='titlewrapper'>
<h1 class='title'>
<b:include name='title'/>
</h1>
......................................
8. Dan Yang Terakhir adalah Klik "SIMPAN"
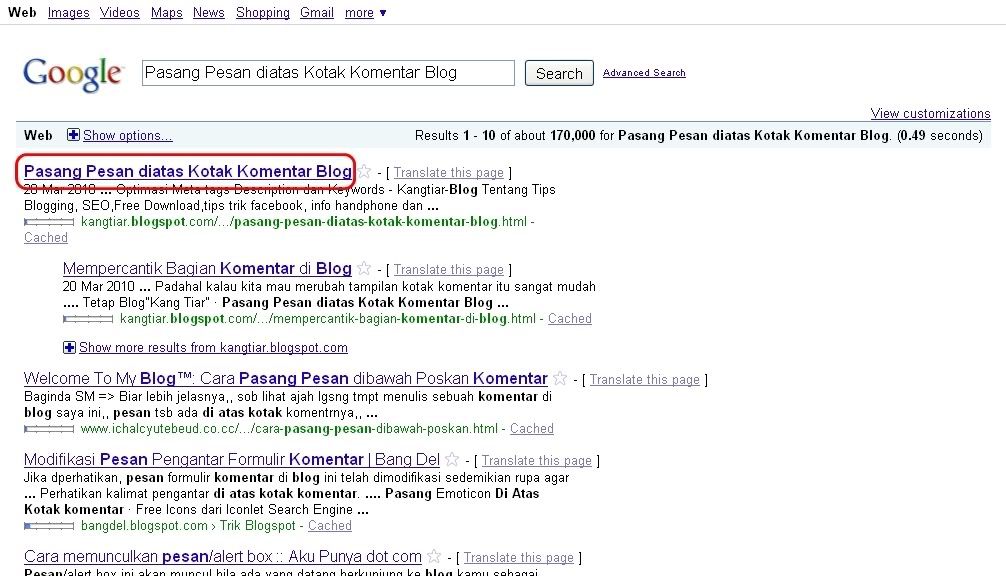
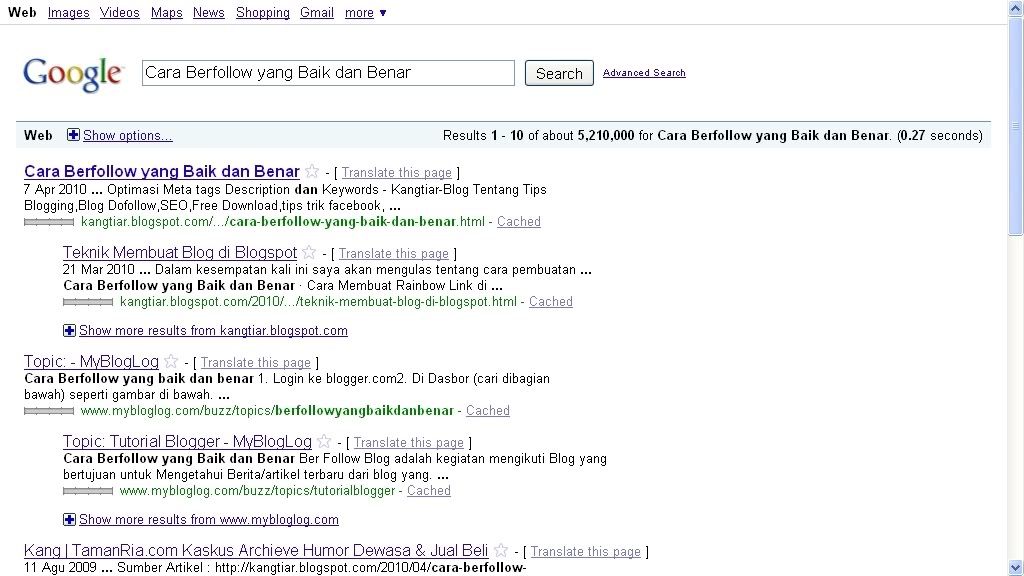
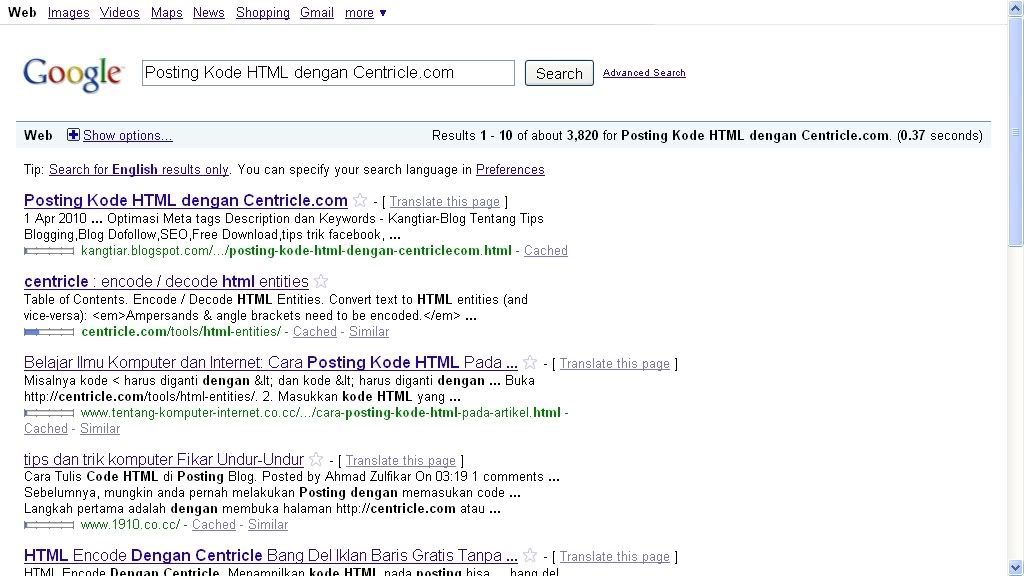
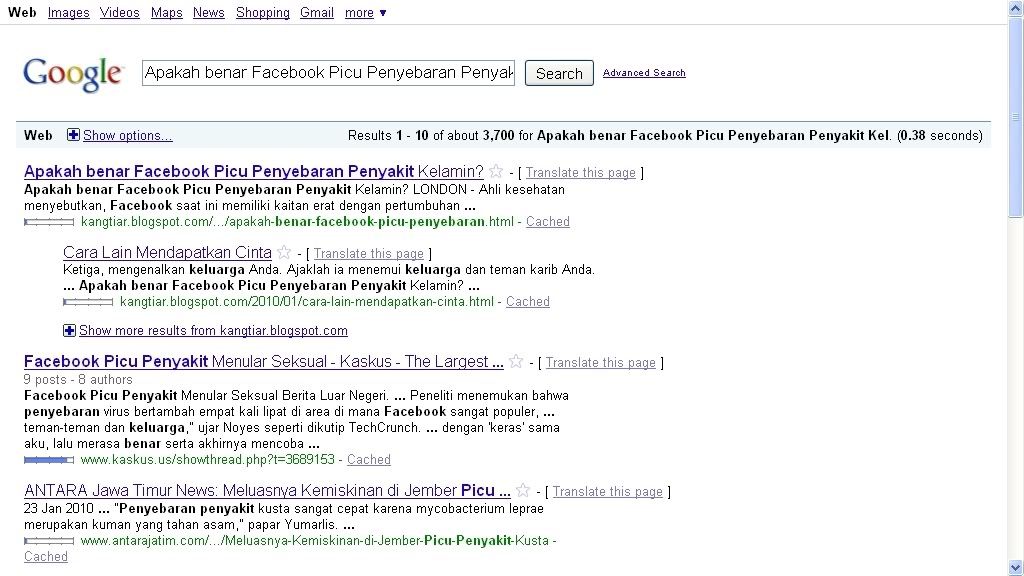
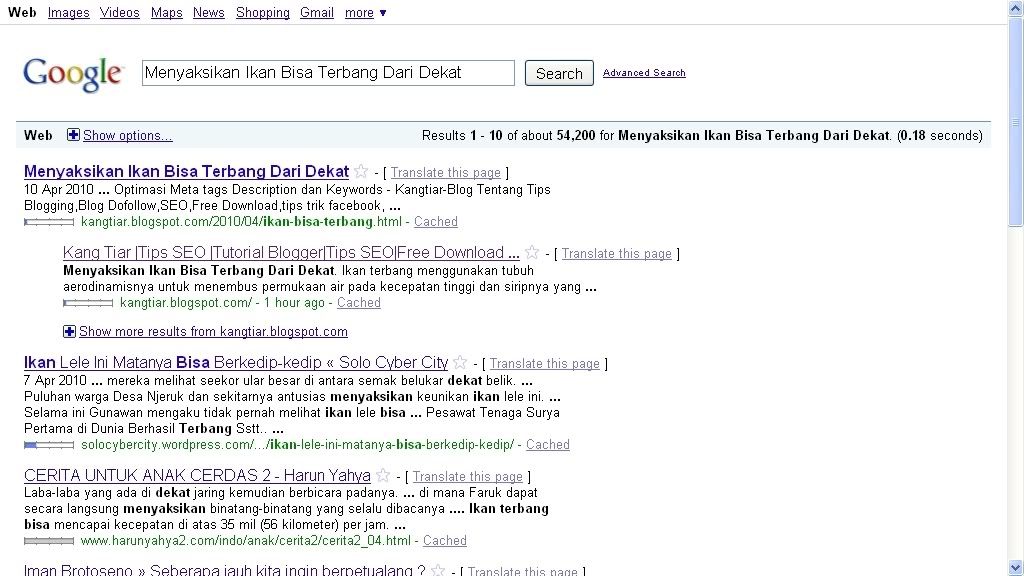
Hasilnya Ya... Lumayan Lho:
Semoga Tutorial SEO "Menguatkan Judul Posting di Blogspot" Bermanfaat Bagi Para Blogger Dunia Terutama Indonesia.Tapi jangan Lupa Di Beri Komentar OkeY.[KangTiar]










Hmm.. kalo dirubah ke h3 atau ke h2 jadi gede donk sob tulisannya?gimana tuh..
BalasHapusBoleh sobat dipraktekan Menguatkan Judul Posting di Blogspot mudah-mudahan optimasi seo blog aku, semakin terdepan, salam kenal juga ini kunjungan perdanaku.
BalasHapuskalau untuk WP gimana
BalasHapuspenjelasannya kurang pas, bro.
BalasHapusEhm, ada contohnya nggak? Udah diterapin? Pernah bersaing di keyword sama ma kompetitor? Kasih Screenshot-nya donk.
mantap kang............ sy harus belajar neh tutoorialnya... thanks ya kang
BalasHapusTerima kasih tipsnya. Bisa mengerek traffik dari Google.
BalasHapusSalam ukhuwah
Ini yang perlu saya pelajari, terima kasih kang
BalasHapuskelihatannya ini bukan blog yang pertama, sudah mantap sekali postingannya
Udah di coba sob, mudah2an berhasil ya..
BalasHapushebat nih si tiar, cb gunakan keyword dgn kata yg sedikit sob, misal "facebook penyebar penyakit"
BalasHapusnah...sebenarnya penggantian h1 untuk judul postingan ini bukan untuk posisi postingan kt di google search (khususnya), tapi hanya untuk menyesuaikan penggantian mesin algorithm dr google itu sendiri...duh susah ah neranginnya...
BalasHapusintinya emang hrs diganti buat menghindari bentrok pelacakan dr mesin pencari (smg paham deh ah)wekekekekke
mantab kang, ane coba dulu ya.
BalasHapusmantab juga tuh tipsnya. ane coba dulu
BalasHapusNanti kucoba dulu Gan,,,kayaknya agak rumit yah...TAPI BOLEHLAH
BalasHapuskok kayanya gk ada pengaruhnya di blog saya, di google masih aja gk ketemu
BalasHapusaduw kok kode kode.. blm ngerti aku bung. bingung, maklum newbie.. makasih sharingnya
BalasHapus